Side menu style
If you want a side menu that looks like the menu on the left, set the "Module class suffix" to _menu and remove everything from the "Menu class suffix"!
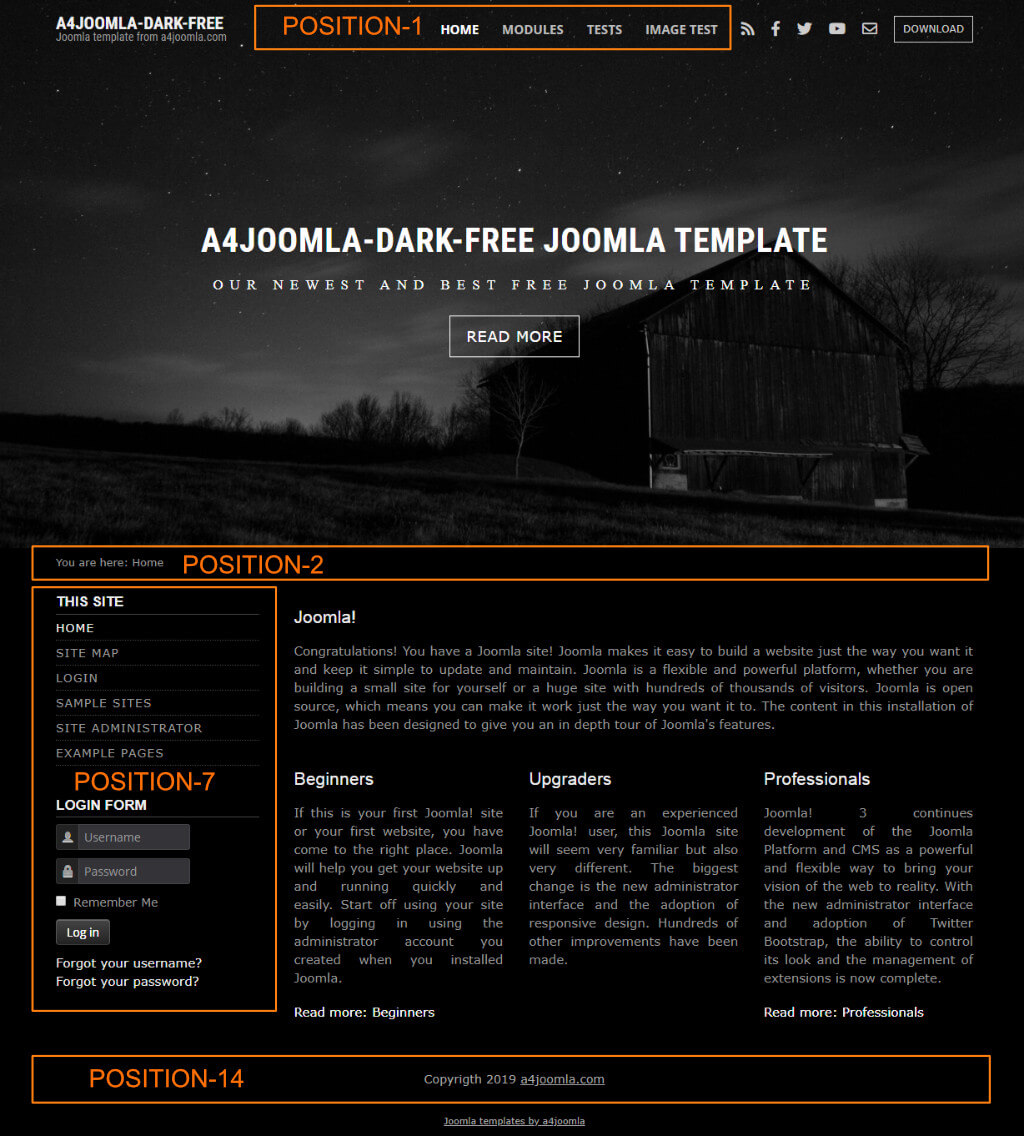
Module positions:
position-6 (right sidebar) is not shown in the image below

Mobile
This template is responsive, so it adapts to the size of the mobile device. You can also see this on a desktop computer when you decrease the size of your browser. But it's worth hiding some of the modules on mobiles, because the order of the content of the website corresponds to the order of that in the source code. For this purpose you can use some css classes for the modules in the "Module class suffix". You can find the css classes for hiding modules here. You can hide modules on different display sizes: xs=extra small, sm=small, md=middle, lg=large, xl=extra large, xxl=the largest.