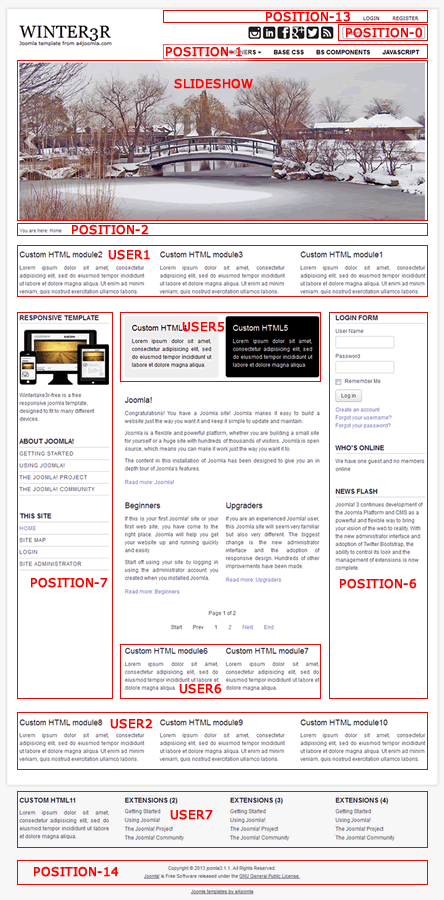
The following module positions exist in this template:

Top menu (dropdown menu) settings:
In position-1 you can setup a dropdown menu, just set the "Menu class suffix" to (space)nav-dropdown and remove everything from the "Module class suffix" of this module in the module manager! Also set the "Show submenu items" to "Yes"! Mouse over the Parameters menu item above to see that the horizontal line in the submenu is a "text separator" menu item, the Color schemes is a "Menu heading" menu item.
Second horizontal menu
In position-13 you can setup a horizontal menu, just remove everything from the "Menu class suffix" and the "Module class suffix" of this module in the module manager! This menu is not a dropdown menu.
Side menu style
If you want a side menu that looks like the menu on the left, set the "Module class suffix" to _menu and remove everything from the "Menu class suffix"! If you also want to hide it from mobile phones, set it this way:
Module class suffix:_menu hidden-phone
Menus in the user7 position
You can style the menu without bullets and separators in user7, if you set the "Module class suffix" to _menu2 and remove everything from the "Menu class suffix" in the module settings.
Login module
Set the "Display Labels" to "text" in the module settings, because the other setting is not cross-browser compatible.
USER1,2,5,6,7 positions
You can set the module widths in the user1,2,5,6,7 positions by setting the "Bootstrap size" parameter in the module settings. The sum of the module widths in a module position should be 12, because a 12-column grid is used in this template.
Light and dark module styles
You can set a light or dark background for the modules in the position-6,7, user1,2,5,6 module positions by setting (space)light or (space)dark "Module class suffix" in the module settings.
Mobile
This template is responsive, so it adapts to the size of the mobile device. You can also see this on a desktop computer when you decrease the size of your browser. But it's worth hiding some of the modules on mobiles, because the order of the content of the website corresponds to the order of that in the source code. For this purpose you can use some css classes for the modules in the "Module class suffix". E.g. type
(space)hidden-phone
into the "Module class suffix" if you want to hide a module from mobile phones. You can read more about this topic if you click here.



