 This is our best modern customizable joomla template with the following features
This is our best modern customizable joomla template with the following features
- joomla 3.x template
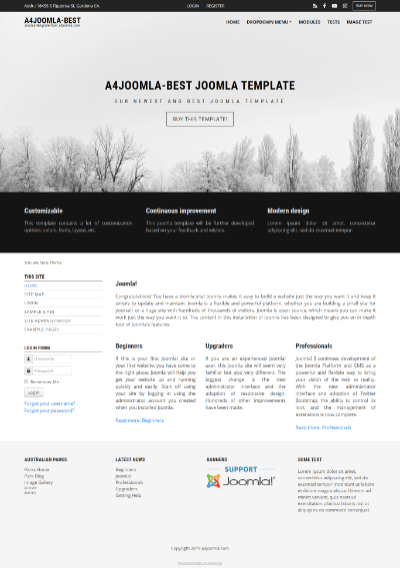
- you can see the demo site here
- fullscreen header
- based on the Bootstrap framework
- responsive template (also fits to mobile devices)
- 12-column grid system
- 2 dropdown menus
- portal or blog layout
- 13 social icons
- 21 module positions
- a lot of customizable features
Template parameters
After template installation and choosing it to the default template, click on the template's name in the template manager to set the parameters.
The template uses a 12-column grid, so the Layout/Right column width, and the Layout/Left column width are the number of columns in the 12 column grid. You may have to play with these settings. Always check how the site looks when you decrease the browser window size, because the template is responsive, and the look of the site changes with the browser (or display) size.
The social and search icons will be displayed only if you type some URL for their parameters. You have to set up a search page, and put its URL to the search page parameter to have a search icon. To make a search page, create a new hidden menu, that has no published module, then create a new search menu item, save it, and copy its alias to the end of the site URL to see the search page.
The main sections of the template parameters:
- background and logo
- fullscreen header
- layout
- typography
- social icons
- module positions
- topbar
- footer
Logo
If you use an image logo, I suggest to resize it in a graphic editor e.g. to have a height of 70px.
Top menu (dropdown menu) settings:
In position-1 you can setup a dropdown menu, just set the "Menu class suffix" to "(space)sm sm-clean main-menu" and remove everything from the "Module class suffix" of this module in the module manager! Also set the "Show submenu items" to "Yes"!

Topbar horizontal menu (dropdown menu)
In position-13 you can also setup a horizontal menu, just set the "Menu class suffix" to "(space)sm sm-clean main-menu", and remove everything from the "Module class suffix" of this module in the module manager! There are also settings of the topbar in the template parameters.
Side menu style
If you want a side menu that looks like the menu on the left, set the "Module class suffix" to _menu and remove everything from the "Menu class suffix"! If you also want to hide it from mobile phones, set it this way:
Module class suffix:_menu hidden-phone
user1...user10 positions
You can set a title for these module position in the template parameters, a background image, the color of the background, text, heading, and links. You can place this module position above or below the joomla content area. The module widths can be set by setting the Bootstrap size in the module settings. The sum of the Bootstrap sizes of the modules must be 12, as the template has a 12 column grid.
Module positions:
Module positions that are not shown in the picture below are: position-6 (right sidebar), user4...user10, inner1 (just above the joomla articles), inner2 (just below the joomla articles), slideshow (for a 3rd party slideshow module).

Mobile
This template is responsive, so it adapts to the size of the mobile device. You can also see this on a desktop computer when you decrease the size of your browser. But it's worth hiding some of the modules on mobiles, because the order of the content of the website corresponds to the order of that in the source code. For this purpose you can use some css classes for the modules in the "Module class suffix". E.g. type
(space)hidden-phone
into the "Module class suffix" if you want to hide a module from mobile phones. You can read more about this topic if you click here.
CSS modifications
You can put your own CSS code into the css/user.css file that you have to create if you need it.
Less files
If you want to use the less files, don't use the Less compiler joomla plugin, because I found it buggy. I rather used the Winless software, but the main point is to use something that uses the original less.js.
